Style guides communicate the look and feel of a project at a glance, ensuring visual consistency throughout the design process.
Authoring Tool: Microsoft PowerPoint, Canva
Overview: Style guides organize an instructional designer’s vision for a project, including color palettes, typography, and visuals. Additionally, you could specify qualities such as tone and voice.
Purpose: Developing a style guide not only nails down the visuals for a project, such as color choices and fonts, but also serves as a convenient, consistent touchpoint for multiple collaborators. In this case, although I served as both designer and developer for the eLearning prototype, I could’ve easily sent this style guide to a design partner on my team. Everyone could stay on the same page regarding the aesthetics of the online course.
Putting a style guide together is a great way to collect your various ideas about how a project should look and feel. It’s much easier than holding that information at your head, and as you design graphics or course elements, you can have handy information such as hex codes and font sizes at your fingertips.
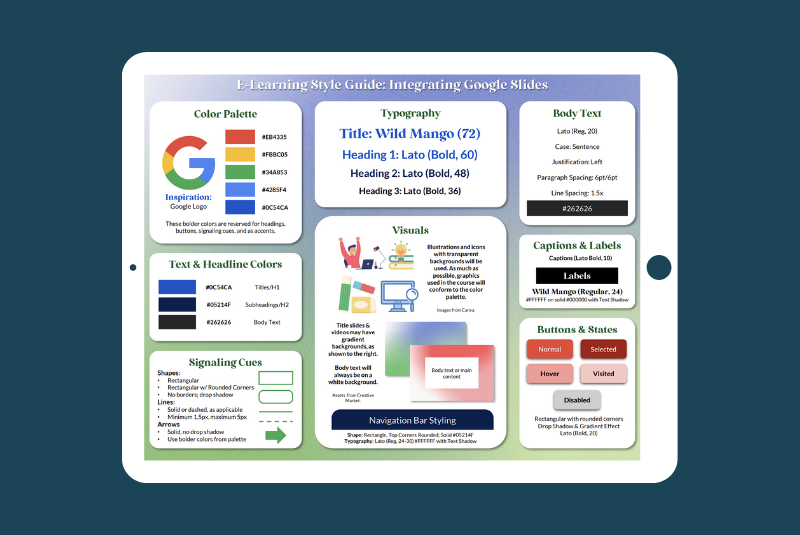
Process: Since this style guide was created for a course about using Google Slides as an instructional tool, I chose to base the colors on the Google logo. I believe that drawing color inspiration from the content creates an even more cohesive design. I chose to pair a serif font and a sans serif font to create contrast within the typography.
An editable template version of this style guide is available for download as a free tool (PPTX) for planning your next instructional design project.
ID Project Style Guide Template © 2024 by Paola Lancaster is licensed under CC BY-NC 4.0
Related Resources: eLearning Prototype – Integrating Google Slides