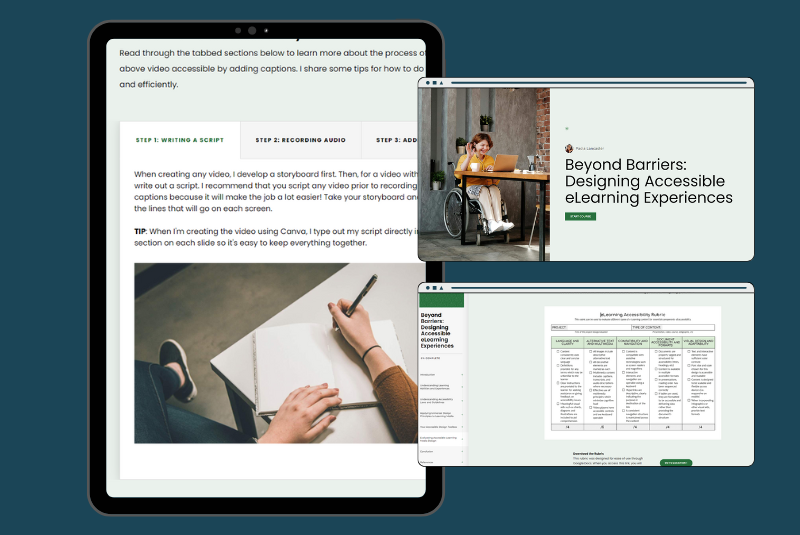
Designed for beginners to accessibility in instructional design, this Rise 360 course serves as an introduction and guide.
Authoring Tool: Rise 360, Canva, Microsoft Office Suite, Google Apps
Overview: As part of my master’s program, I designed multiple accessible artifacts. This Rise 360 mini-course packages these artifacts as part of beginner-friendly lessons on designing with accessibility in mind. The purpose is to introduce learners to the concept, including a brief look at the history of accessibility reform in the United States, and to provide examples of how they can become instructional designers who are able to reach a wide variety of learners. It was my goal to show learners that even the smallest changes can break down barriers to learning. Building accessibility into our designs unlocks higher levels of engagement for those who participate in our courses and use our learning materials. Also, these accommodations are helpful for all learners, even those without disabilities. Captioned videos are a great example.
I chose to deliver this course via Rise 360 because the software has many accessibility features already built in. This includes automatically setting the appropriate contrast on text and backgrounds, many types of accessible interactions, and the ability to add ALT-text to images.
Course Objectives:
Features: The following features and elements are included in this course:
- Course navigation menu
- Learner-paced segments
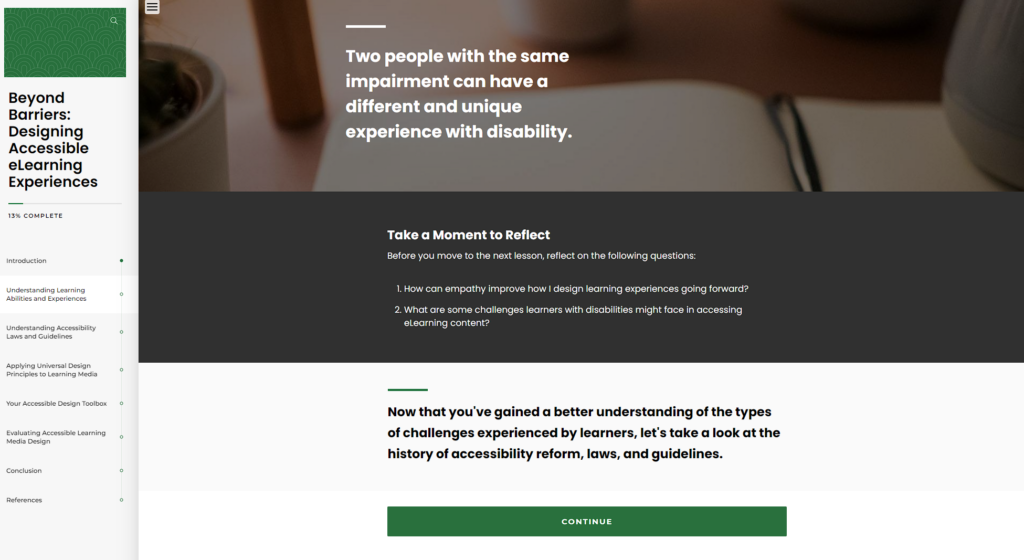
- Predictable and logical format/structure
- Examples of accessible learning materials
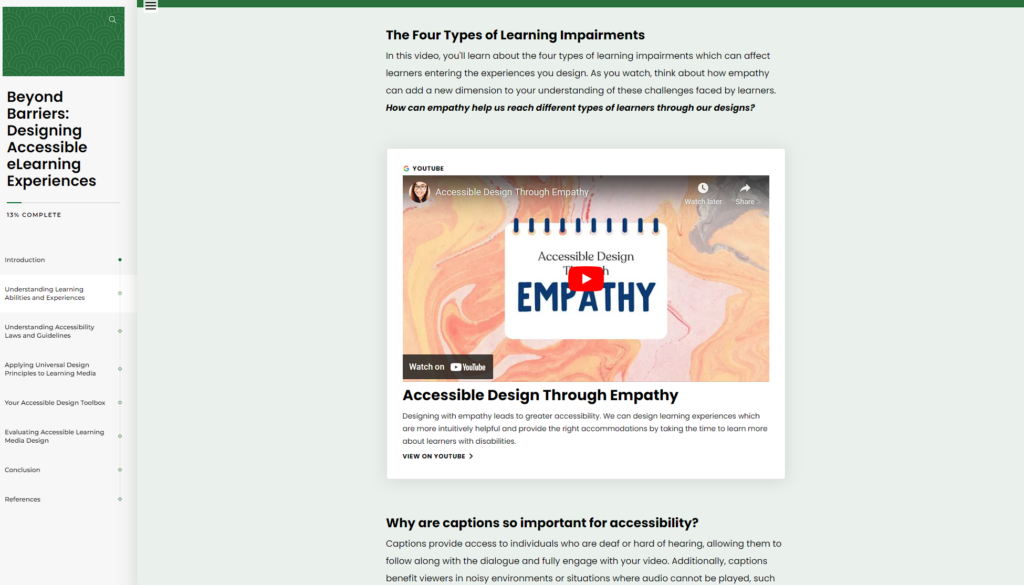
- Captioned video
- Accessible MS Word document
- Accessible PowerPoint
- Accessible infographic
- Downloadable accessibility rubric/checklist
- Additional resources to extend learning
- Multimedia integrations
- Explainer videos
- Presentations
- Interactive elements
- Tabbed interactions
- Accordion interactions
- Procedural slideshows
- Flashcards




Related Resources: Explainer Video: Accessible Design Through Empathy